什么样的原型更受开发欢迎 ?

工作3年,尝试了各种原型图排版,致力于帮助设计师和程序员更好的理解需求。总结了从14年到现在自己尝试过的几种原型图样式,每一种都有其优劣势。欢迎大家一起来探讨如何更好的呈现原型图(欢迎拍砖?)。接下来,按时间顺序,给大家一一详细介绍。
PS:本文仅是讲述原型图排版,至于一些交互细节会另写文章记录哦,欢迎关注~
各类原型图介绍
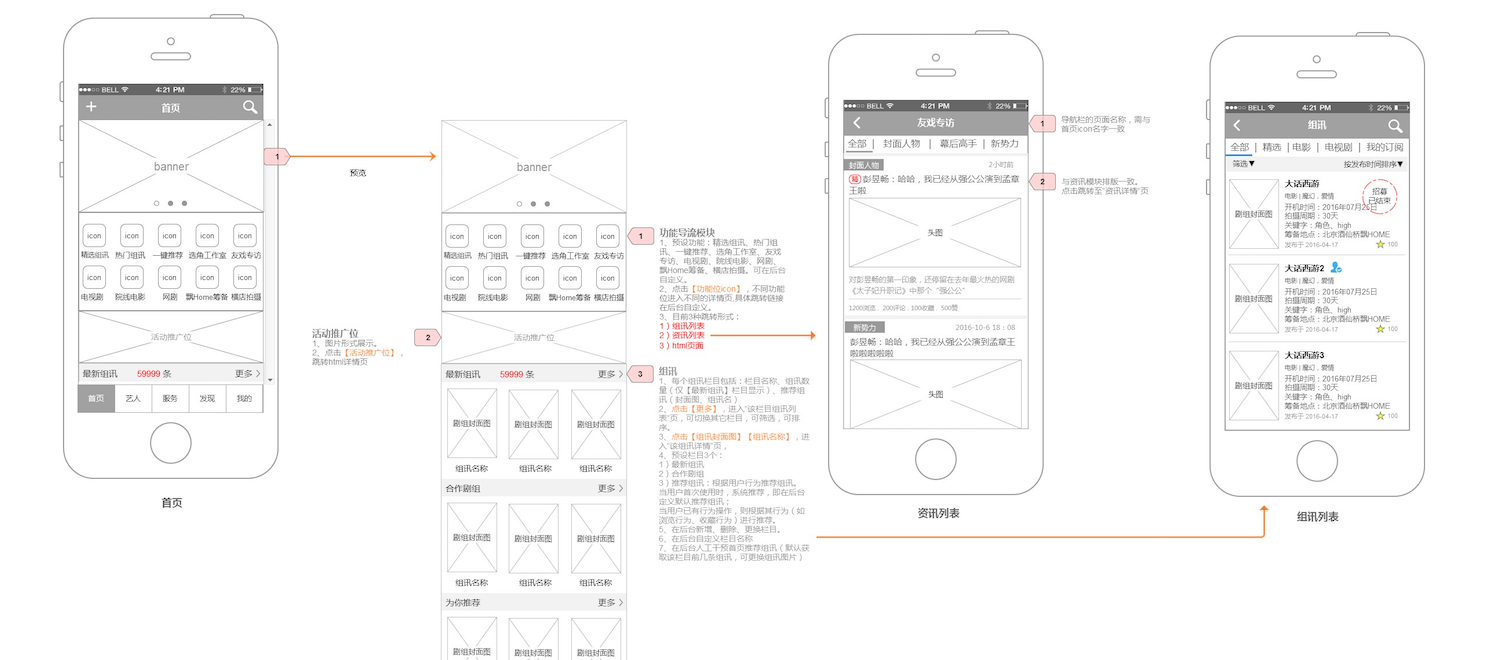
第一种:动态跳转型
通过事件(如点击、滑动等)实现各个元素和页面之间来回跳转。所有交互说明都写在了界面元素的注释说明中(蓝色icon),如想查看说明,需点击后才能看到。这类跳转型原型,需配套的需求文档来描述各个元素的状态、前置条件、操作说明等。

这种原型图,想必很多刚刚入门的产品经理/交互设计师都尝试过。当然我也不例外,刚开始工作时,觉得用axure实现各种动效是件很好玩很酷的事情,同时也认为这种动态跳转可以帮助开发人员更好的理解页面关系。
但是却忽略了很重要的一点,开发不知道我们产品之前的思考逻辑,所以拿到原型时,根本不知道界面上哪些信息是可点击的,也不知道点击后会发生什么进入哪个界面。
优势
拥有交互动效,可完整体验到页面之间的跳转流程。
劣势
这类原型,劣势超多。
- 浏览原型的人需要逐一点击,才知道这个页面有哪些功能,这样很可能导致功能的遗漏。(当年也确实出现过这个问题,虽然有配套的需求文档,但是大家都懂的,需求文档可能只有产品人员自己看。这样一来,无形之中增加了沟通成本);
- 做原型时,各种动效比较浪费时间。需要各种事件、动态面板配合来实现,一定程度上降低了工作效率。
因为这类原型图的用户体验实在是不好,便决定把所有页面平铺展示,把交互说明环绕周围,如下…
第二种:信息平铺环绕型(五彩版)
首先,感谢开发哥哥们当年的不杀之恩。
现在回过头看之前的原型图,简直不忍直视。这样花里胡哨的原型图,虽然很详细的写了各种说明,但是给谁看,估计都没有耐心看完吧。
所有的交互说明信息都环绕在线框图周围,并使用了各种图标颜色。不同图标及颜色代表不同含义,如图中粉色箭头代表有点击事件,绿色箭头代表说明文字,点击事件均采用橙色文字。


优势
- 交互说明平铺展示,有效避免了功能遗漏;
- 各类信息使用不同颜色区分,清晰直观的区分不同类信息。
劣势
- 交互说明使用颜色过多,一眼看过去,给人感觉很杂乱;
- 线框图中使用颜色过多,分不清界面信息优先级。
这类原型图,解决了第一种遗漏功能的问题,也得到了开发人员的一致好评,说这种原型图清晰直观的把所有功能点都描述的很清晰。就这样持续迭代了好几个版本。后来。有一次在一个功能复杂的界面周围写了密密麻麻的注释(如上图),在实际开发过程中,就发现很多开发来问的问题,明明在原型图上都有写。可是他们为什么忽略了这些需求呢?我就跑去和他们沟通,得到的反馈是:哦,没看到,没注意这块内容。记得那时候还是挺气愤的,自己辛辛苦苦写的需求,开发根本不认真看。后来换位思考想了想,这些枯燥的文档,再加上五颜六色的文字,给谁谁都不愿意看吧。
为了解决交互说明杂乱无章的问题,决定尝试把所有说明统一放到线框图下方,逐一元素说明,如下…
第三种:信息平铺上下型
把所有交互说明写在线框图下方,线框图上连接关联界面。

优势
界面看起来清爽了很多,所有交互说明集中,有效避免了功能遗漏和界面杂乱的问题;
劣势
不直观。界面元素和交互说明分离,影响查找效率。
出了一个版本这样的原型图,就立马收到开发哥哥们的反馈,说这样的交互说明太不直观了,每次都要看一眼图,然后再去下面找到对应的说明,很麻烦,而且还容易出现对应错的情况。就这样,放弃了这种类型的原型图。
那么有没有一种既清晰直观又可以有助于开发阅读查找的原型图呢?
于是,综合了之前各类原型的优势,得出如下版本…
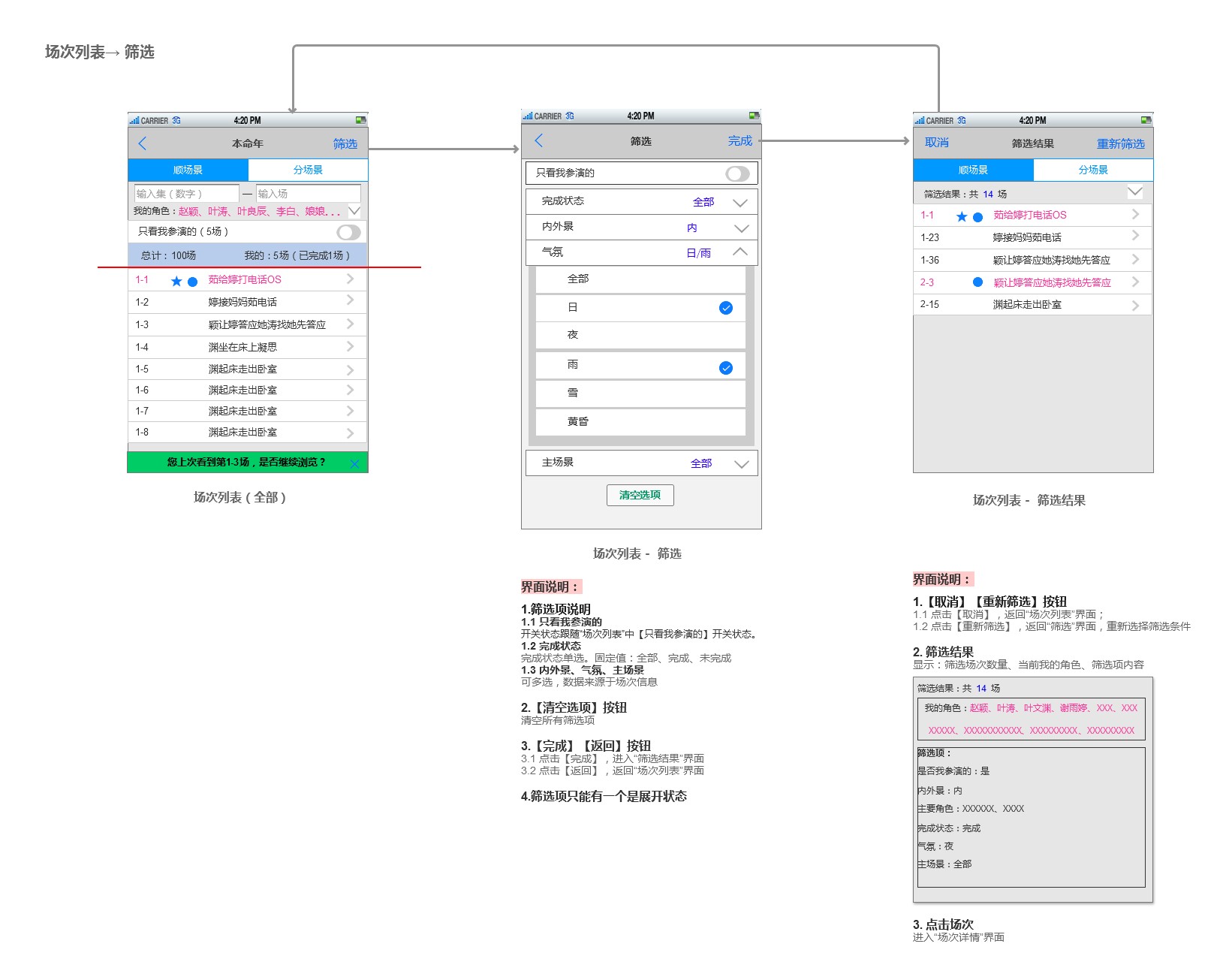
第四种:信息平铺环绕型(边框版)
为所有界面加上了手机外边框;线框图颜色尽量使用深浅不同的灰色;交互说明颜色少一些,使用灰色深浅及文字大小区分优先级;使用统一的标注icon;制定了交互标注说明。

各类交互说明规范
优势
- 整体感觉干净清爽,各类信息错落有致;
- 为所有界面加上了手机外边框后,有效避免了线框图与交互说明混淆不清。且可清晰的看出在手机上展示效果,标记第一屏信息;
- 交互说明统一规范,避免了交互说明的喧宾夺主;
- 线框图颜色尽量少,使用不同程度的灰色来呈现,信息优先级突出;
- 使用交互说明序号。使用序号标识出当前页面有哪些注意点,有效避免遗漏。
劣势
有时会出现线框图和交互说明对应不上的情况,开发找不到交互说明上写的【xxx】按钮到底是哪个icon,点击【xx】热区,这个热区的范围包括哪些。
整体来讲,这种类型的原型图,已经得到开发人员的认可,也是个人认为比较优的方案。正因为原型图也算是自己的产品,所以也需要不断的打磨,于是最近又对其进行了优化,如下…
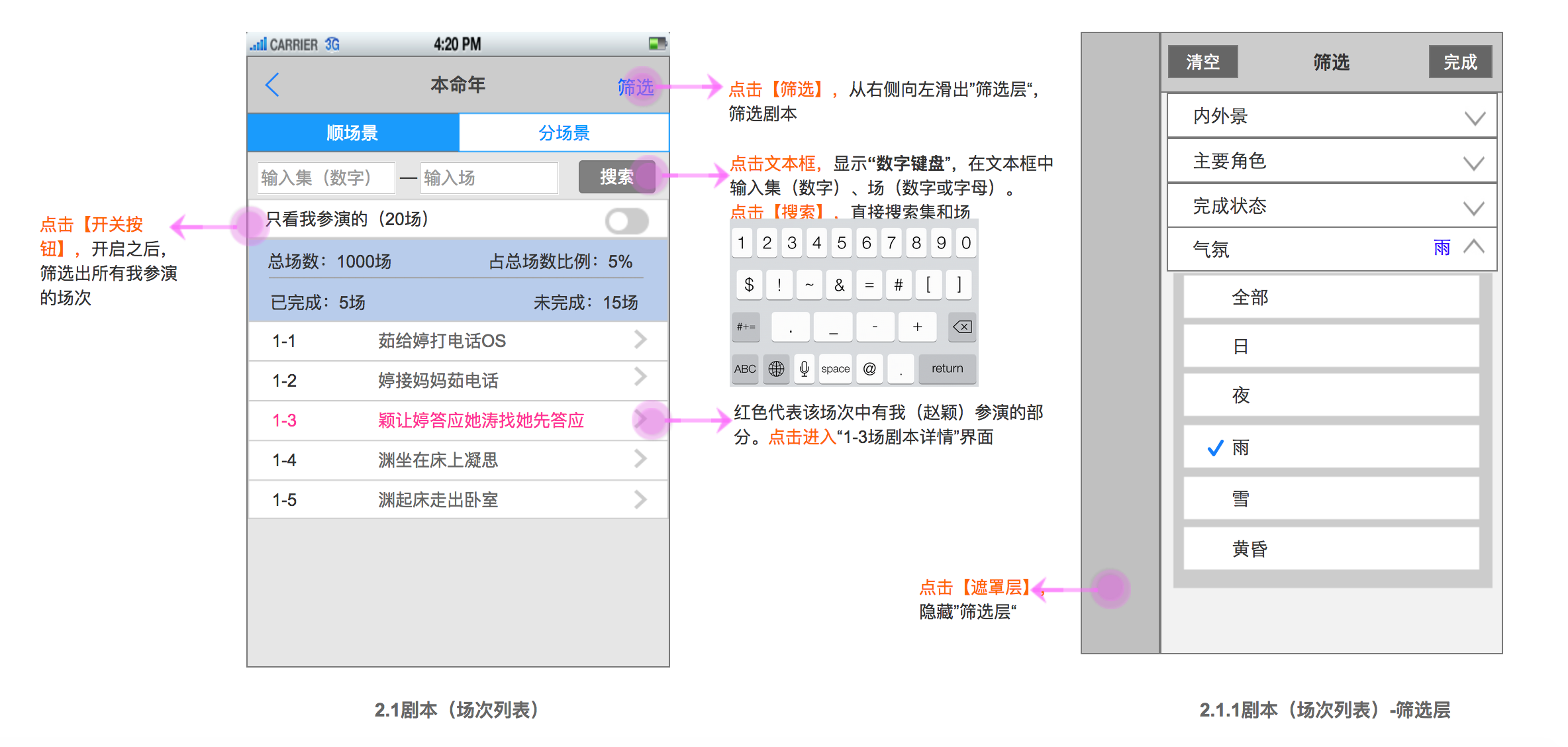
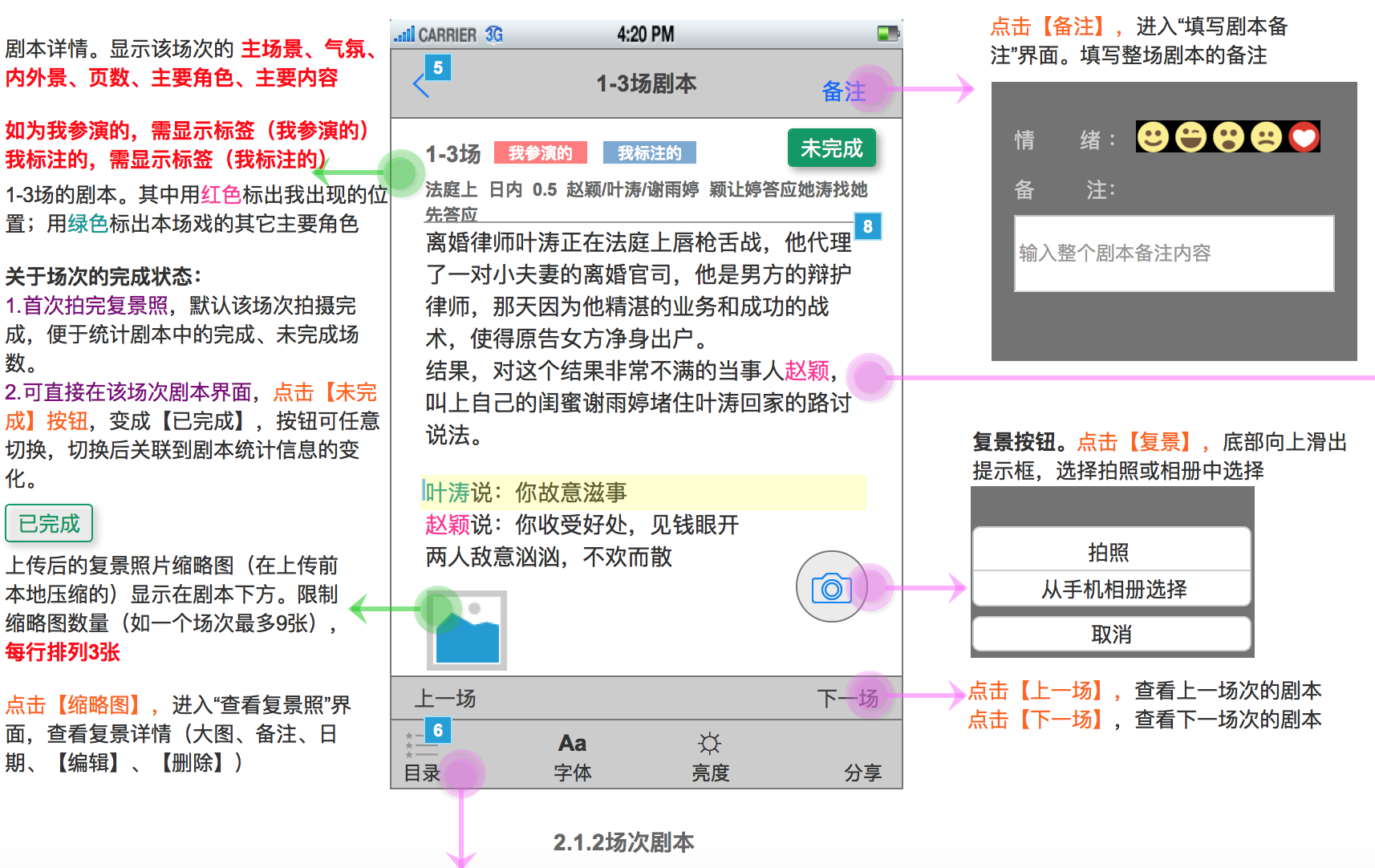
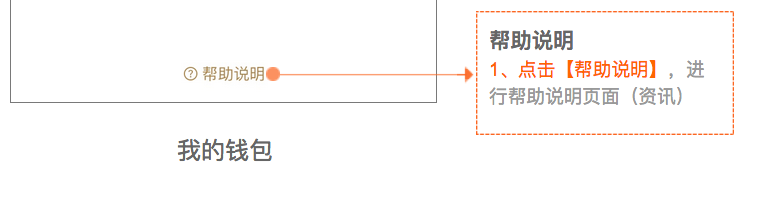
第五种:信息平铺环绕型(各个元素逐一标识)
在界面上,使用箭头逐一标识每个元素或每个模块的交互说明。交互说明中各类信息分类显示。


优势
- 快速定位某个元素的交互说明;
- 为交互说明分类(如信息项、操作、状态、排序等),有效防止遗漏需求,也有助于开发查看需求。
劣势
如界面上需要标注的信息很多,可能会造成页面看起来有些混乱。
总结
每一种原型图样式都有其优劣势,在实际工作中,最重要的不是如何呈现你的原型图,而是要和设计师以及开发达成共识,怎样的原型更有助于他们理解需求。对于刚入职场的新人小白,提醒大家切记不要过度沉迷于页面动效,而忘记原型图的本质目的(清晰明了的说明界面功能逻辑)。
如上,述说了一下我自己的原型图演变史。原型图是我们工作中输出的重要文档之一,所以更需要我们不断的去打磨它,在提高自己工作效率的同时更好的帮助开发人员理解需求。
❤️感谢耐心阅读~
本文由 @Cynthia拾月 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









谢谢大神的分享,刚准备入行,喜欢第五种,可以发邮箱学习学习吗?1030676500@qq.com 感谢
谢谢大神的分享,我是产品小白刚入行,喜欢第五种,可以发我邮箱我学习学习吗?我的邮箱:821024219@qq.com
其实就是第一种最好,但是关键是产品某些交互做了,某些交互又不做。
真别怪开发,我相信开发在实现的时候如果有不明白的肯定会去原型上操作一下的。。
大佬您好,您的原型制作确实有很高的水平。最可贵的,使您能够把您的经验写成文档,让更多的产品收益。我在您的文档中受益良多。
希望您能把您的“第五种:信息平铺环绕型(各个元素逐一标识)”的原型文件发给我学习一下。
我的邮箱是:“2430513764@qq.com”。
我最擅长策划创新,作为对您帮助的反馈,请您在邮件中写出您想要一个什么主题方向的好项目,我会给您做一个case并回复。
谢谢您!!
大佬你好,感觉你写的东西浅显易懂,能否求一个,第五种:信息平铺环绕型(各个元素逐一标识)的原型文件240678331@qq.com 谢谢啊
能否求一个,第五种:信息平铺环绕型(各个元素逐一标识)的原型文件3068943870@qq.com 谢谢啊
分析的很详细,和我的过程基本一样哈哈哈 很棒。 抽离出来的这个会更好点
目前采用第5种,将元素抽离出逐个说明
老师好,可以提供一份完整的交互设计文档供参考学习吗
你好,看完您这个更受益,您这个真心分析全面到位,目前正在写第四种交互文档,能否求一份完整的交互文档学习下排版和专业话术13889256325@163.com,非常感谢
确实,原型主要得能让看的人明白,如果给业务人员和领导看,做个可以操作的,保真度高一点的,比较合适。他们能很直观的提出哪里不太对。如果给开发看,就是怎么能说明白怎么来了,经常自己看了前几个月写的东西我都不知道说的啥。
哈哈哈。说明自己成长了呢
嗯
第一种和最后一种,是把颜色统一、操作进行分类了吗?
前几种自己都没耐心看,一上手就是最后一种,但是我标注都是一个颜色,重点再用红色 ➡
哈哈哈。清晰明了就是最好的方式啦
写的很好
学习了,谢谢分享
😉 APP 端的原型,本身标注就多,太多色彩、没有主次都会让人眼花缭乱,所以清爽、有层次的标注更受欢迎,分享给团队学习哈。
谢谢支持😊
不错,专员升级经理
我很欣赏这篇文章
初入门产品交互设计,真的是受教了挺有帮助的。原型图的本质目的,让其他相关部门能快速理解需求的同时提升工作效率
很多样哦,棒
请问一下小姐姐,你的原型是使用的什么字体呀? 🙂
值得学习
😃😃😃
哈哈哈,达到最终目的即可,用什么工具都可以
其实,最需要的是与你的开发伙伴培养默契,
现在所有的产品其实都是基于一些很成熟的框架去延伸的,发展到今天,横空出世创造性的东西已经很少。
所以一个有经验的技术其实不需要你告诉他所有细节的事件,很多在上面上都有标准的常规解决方案。
产品经理,最重要的事,是告诉开发人员 去理解你原型是基于什么“场景”,这个业务的“事实”逻辑, 原型是怎make sence 的 。
页面只是 你所有思考过后的展现 ,是用来沟通你思考的媒介 ,不要期望用原形图解决所有沟通的问题
对,是这样的。再详细的文档也会有遗漏,最重要的还是和开发小伙伴的沟通配合。
但还是需要在文档中把需求尽量描述清楚,后续与开发沟通过程中不断完善。有经验的技术可能不会看,但是经验低的开发还是很需要一份详细的需求,不然很可能会遗漏细节需求。
告诉开发实际需求场景、业务逻辑是在前期需求讨论会必须讨论的。但是也不可忽视文档的重要性。