中继器系列(一):信息新增、删除、简单筛选
在Axure中中继器是一个神奇的东西,最近在处理列表的时候使用到了中继器的增、删、查。现在对于这个模块做一个简单的教程。算是之前想做Axure系列的学习笔记的开始吧。

一、前期准备
- 电脑:mac和win都可以(案例以win系统为例,mac类似)
- 软件:Axure 8.0(如需软件可以文章后面留言)
- 熟练程度:初级(会使用简单的元件即可)
- 相关使用元件:矩形、按钮、中继器、文本框,多行文本框、下拉列表框。
二、效果展示
效果展示:https://ksyyq0.axshare.com
三、正文(制作过程)
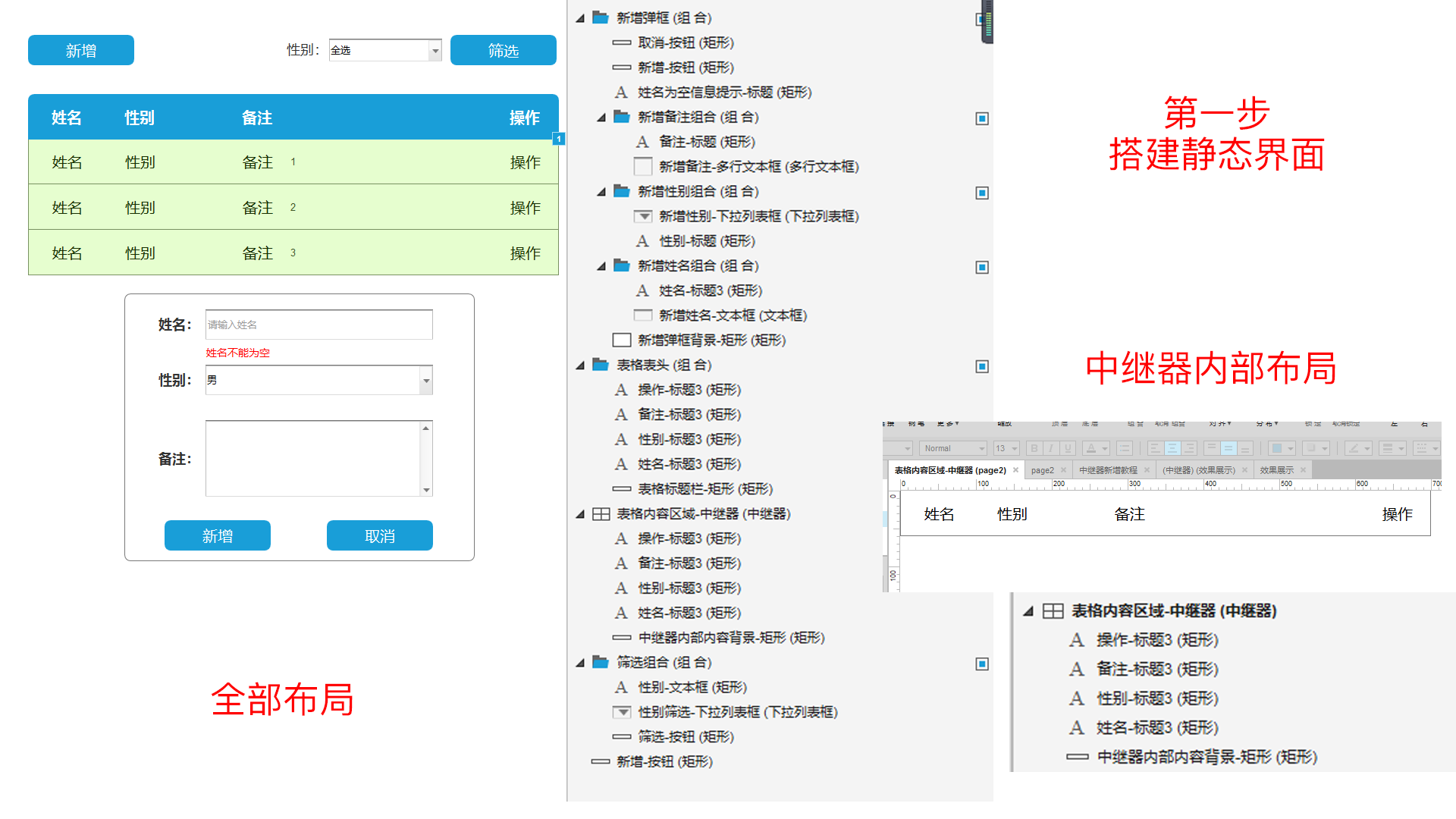
1. 搭建初始静态界面
在静态界面的搭建中会使用到前期准备中所提及的元件以及相关属性。这些都是比较基本的操作,就部一一解释了。搭建后的界面如下图,所用元件也做了详细命名处理,大家可以看命名后缀进行一些元件的区分。

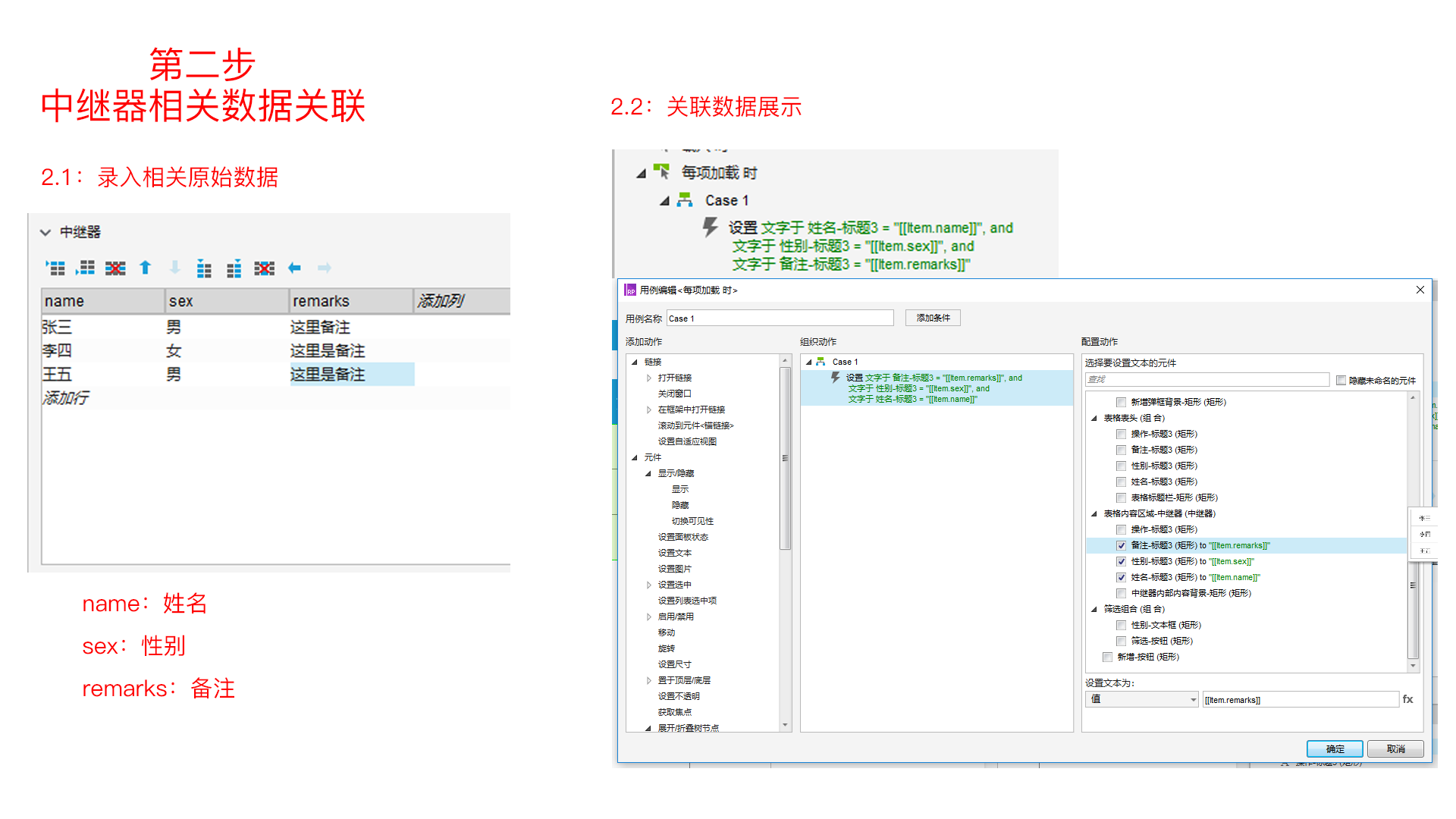
2. 中继器关联相关初始数据
中继器的相关初始数据都可以在Axure中前期录入部分数据。录入数据后需要将数据与之前中继器中的文本进行绑定。(如果有些数据为相关同的数据,就可以不用关联,直接复用,具体可以自行查看中继器基础知识)。


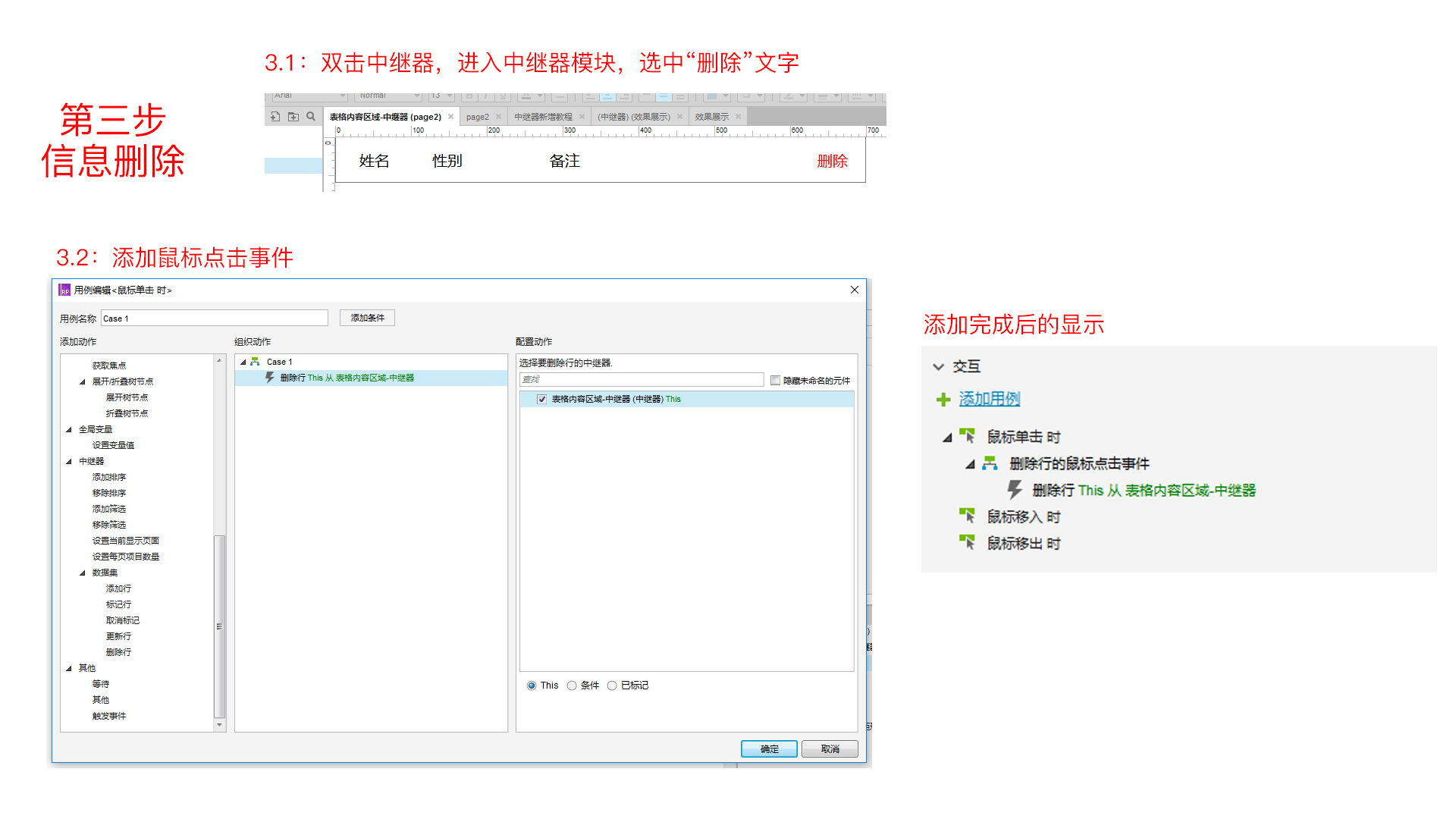
3. 信息删除
这一步主要操作为信息的删除,主要以删除行为例。

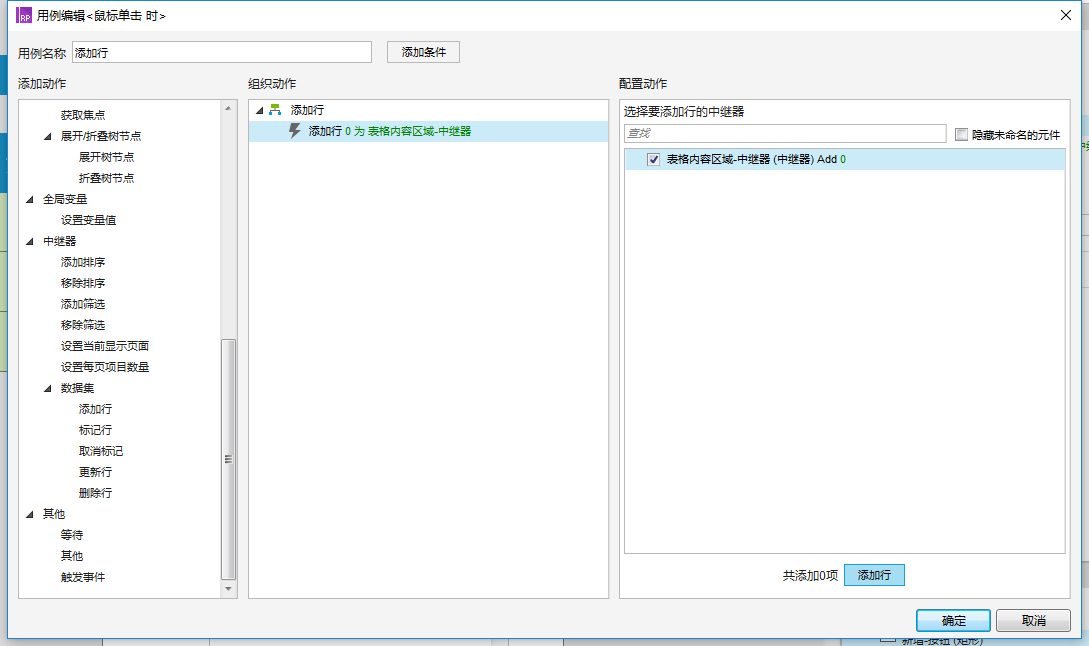
四、信息增加
1. 本步主要主要操作为信息的增加
思路:初始加载隐藏弹框,在点击上部新增的时候进行弹框显示,输入相关信息,然后点击新增,信息添加入表格,弹框隐藏。
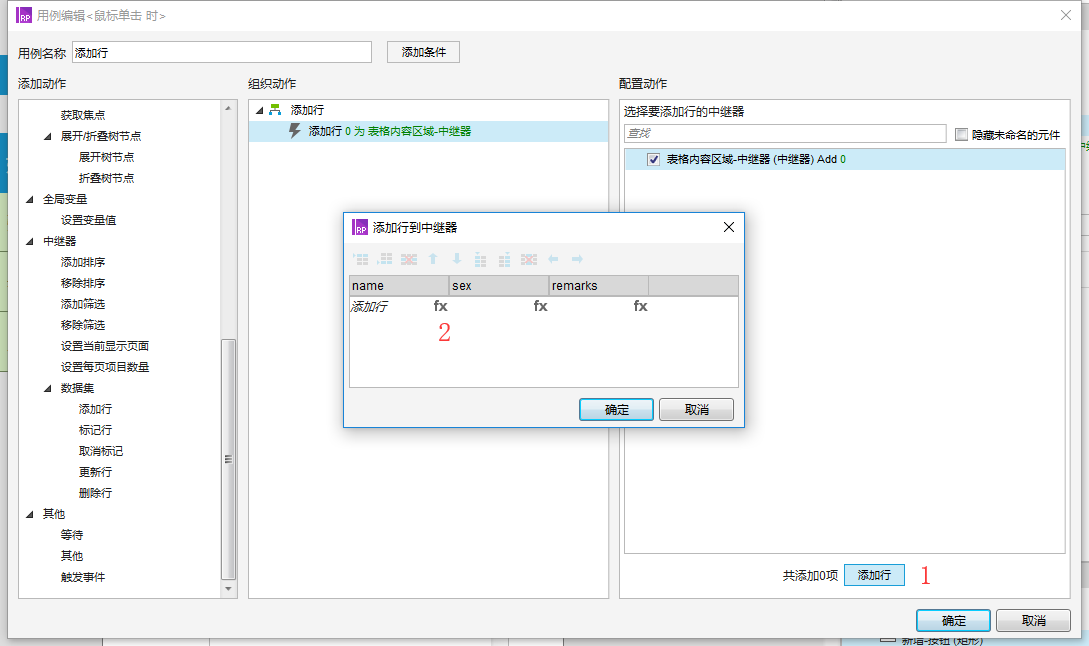
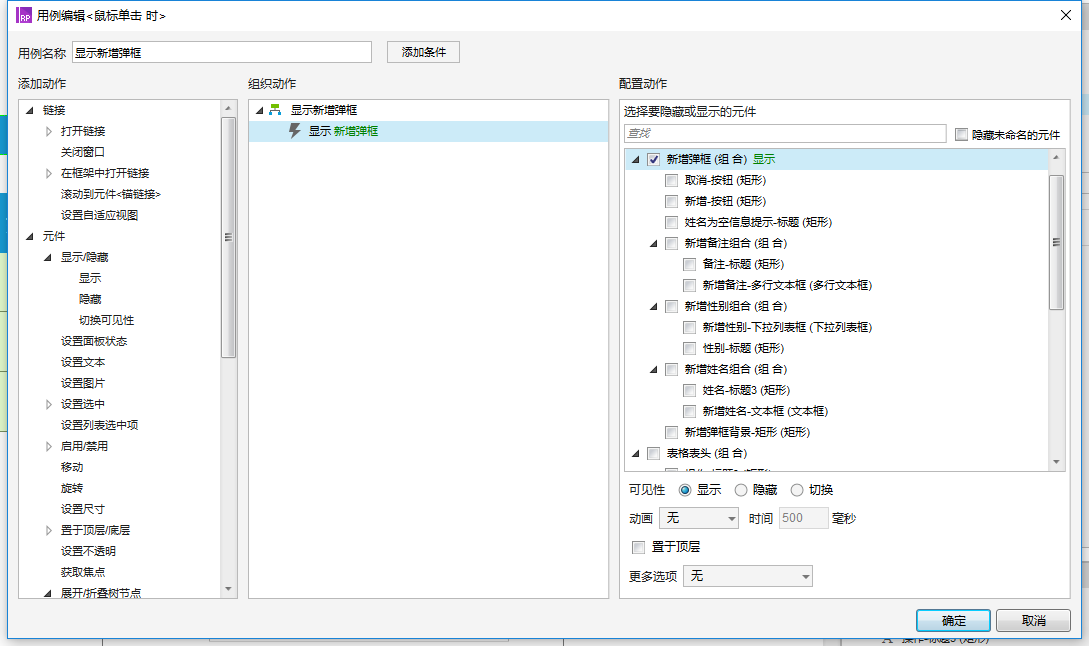
给弹框的【新增】按钮添加鼠标点击事件:

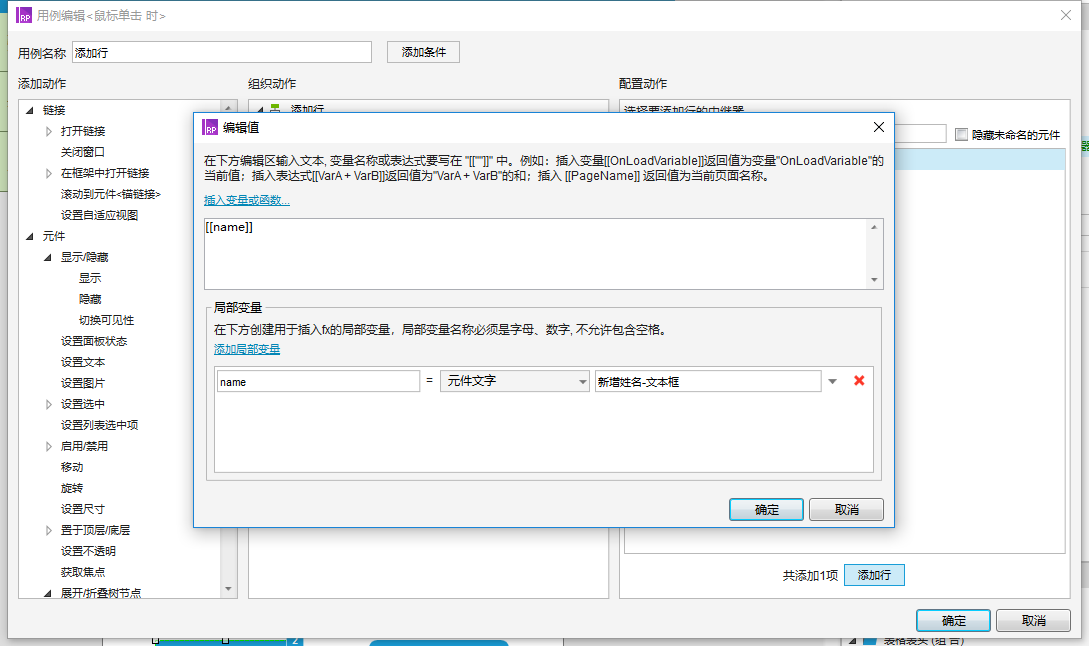
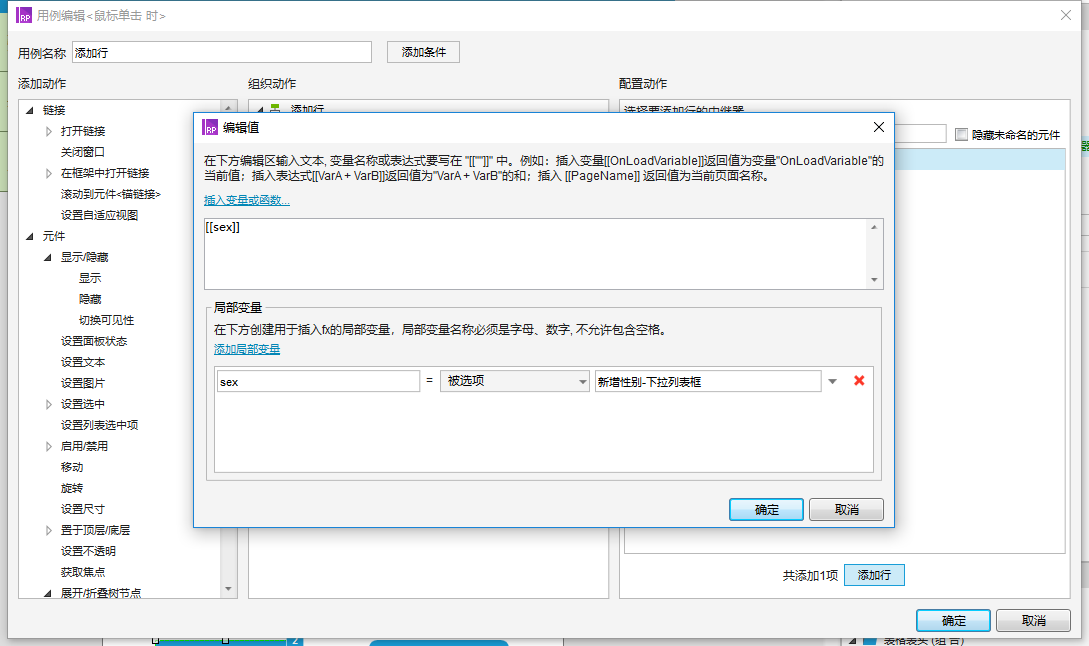
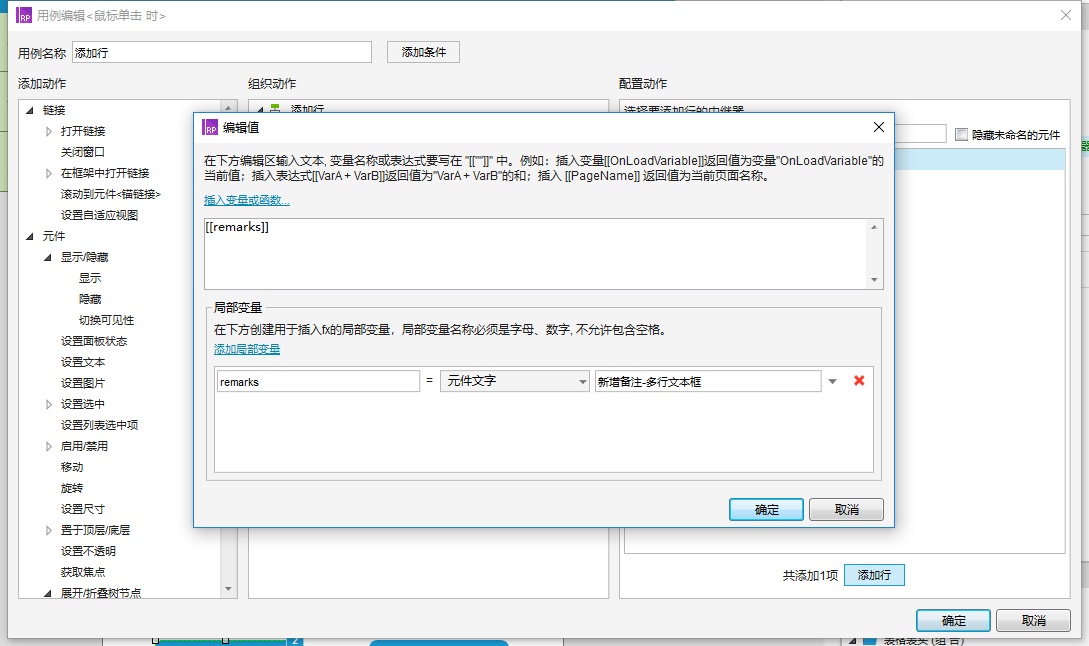
2. 为行中的数据绑定输入源

添加绑定信息

姓名绑定

性别绑定

备注绑定
3. 优化数据添加逻辑——姓名不能为空
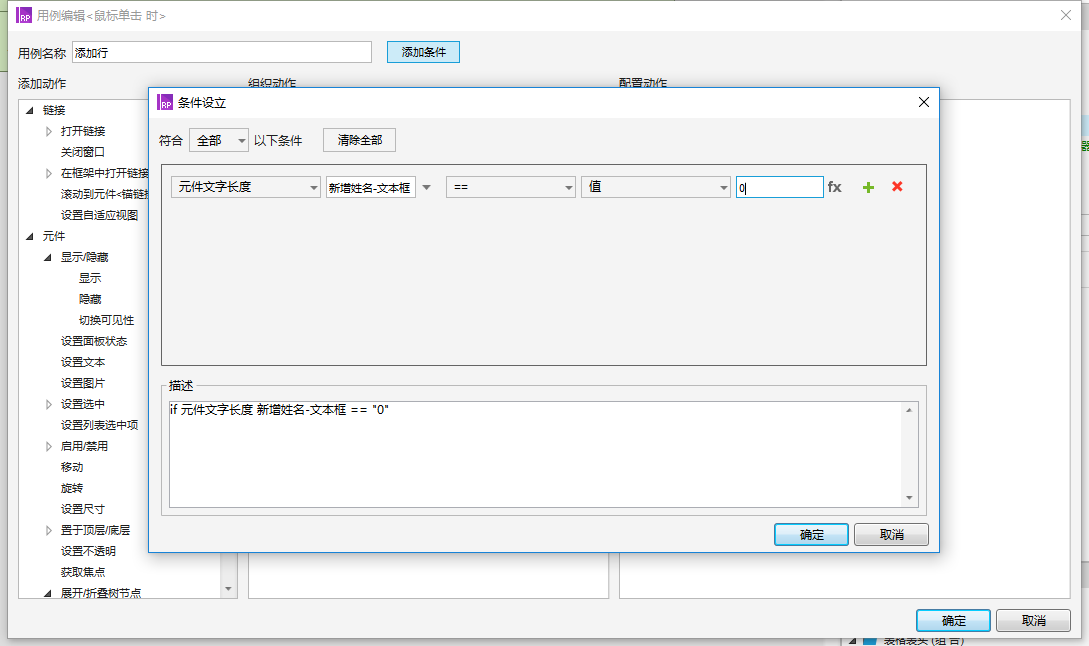
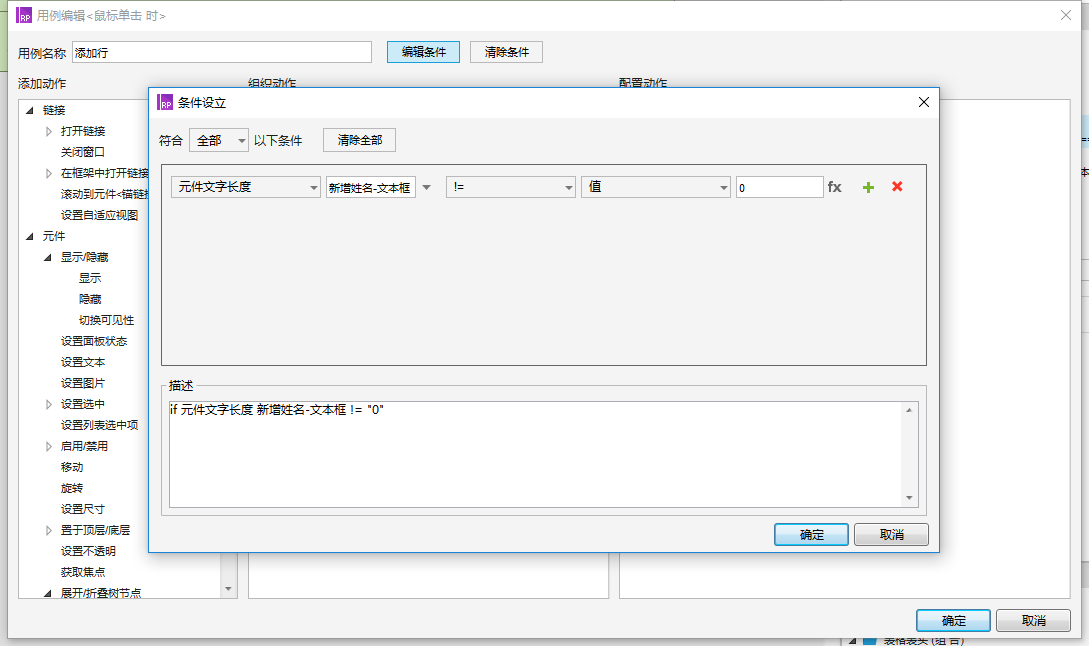
思路:在新增按钮点击新增时判断姓名文本框中是否有字符的输入,如果没有就在姓名输入栏下显示【姓名不能为空】提示,如果有字符输入就直接添加成功,弹框隐藏。

字符为空提示

不为空成功添加

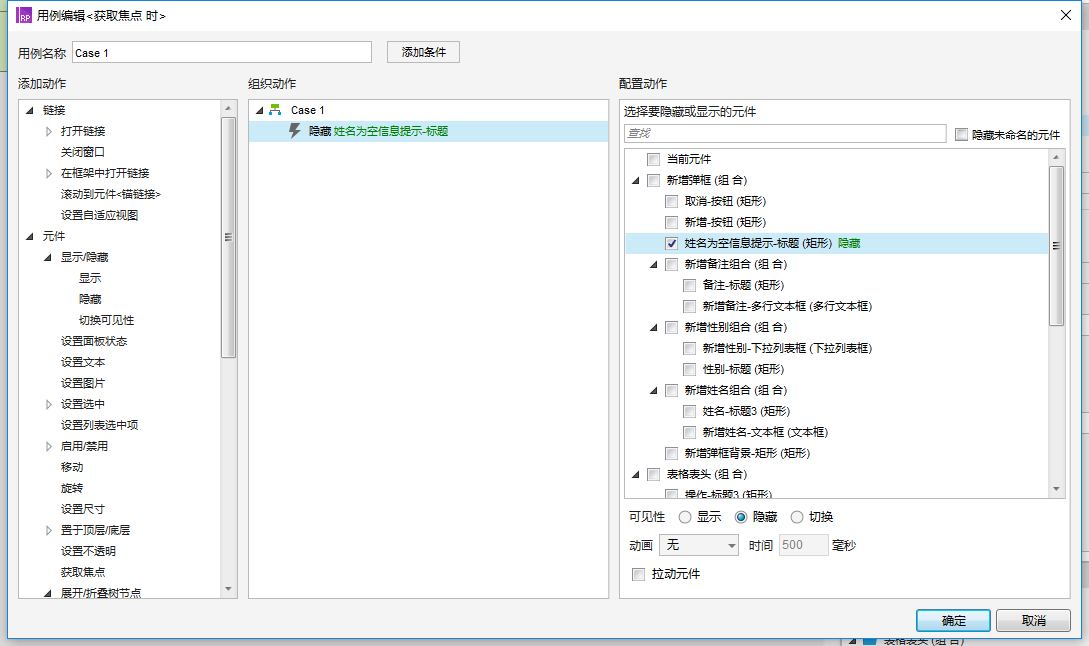
给输入文本框获取焦点时隐藏提示语句
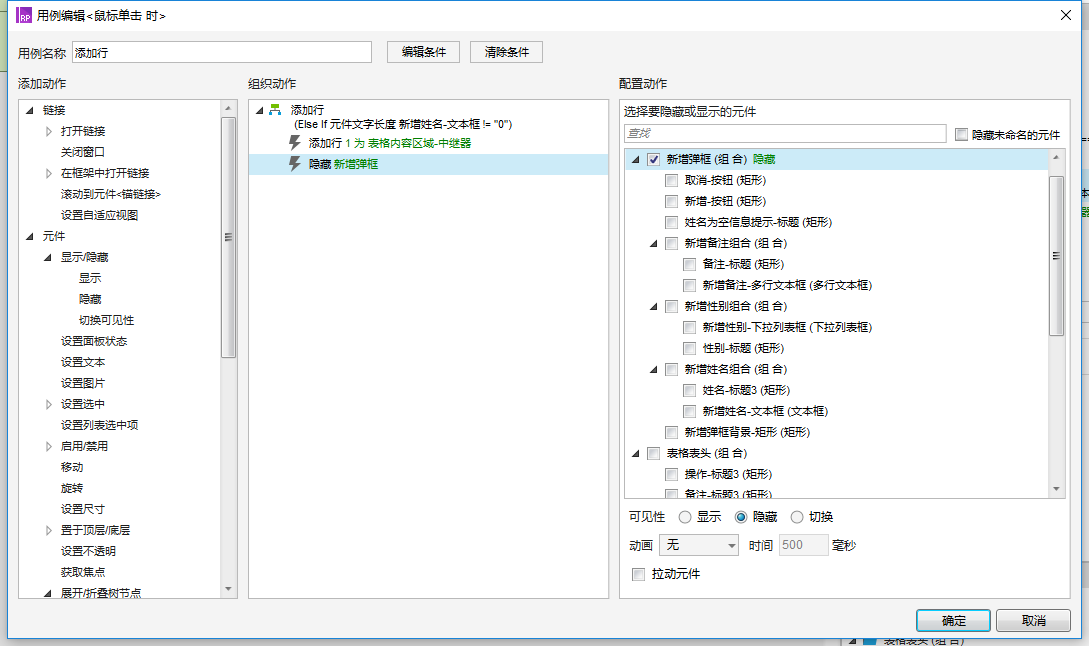
最后为【新增】【取消】添加隐藏时间(注意,新增的隐藏事件要添加到输入不为空的情况下):

这些内部逻辑处理完成后,只需绑定弹框到顶部新增就行。
弹框隐藏,点击新增显示:

新增与弹框绑定
4. 信息筛选
思路:让下拉菜单中选中项作为条件,来协助筛选按钮的事件处理
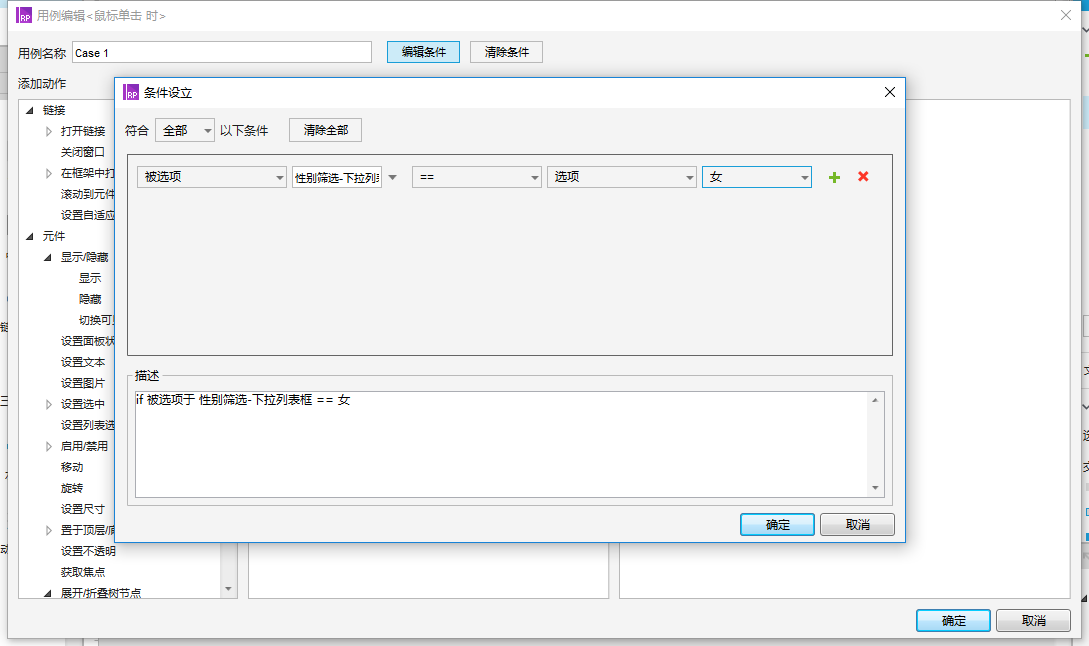
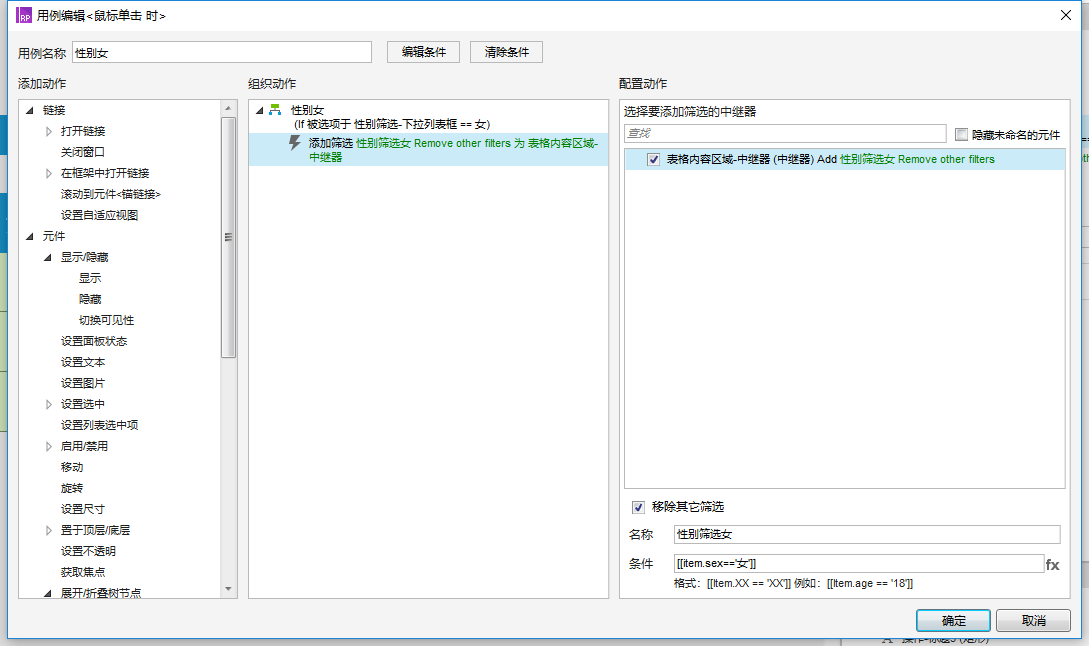
(1)性别:女

条件添加

筛选添加
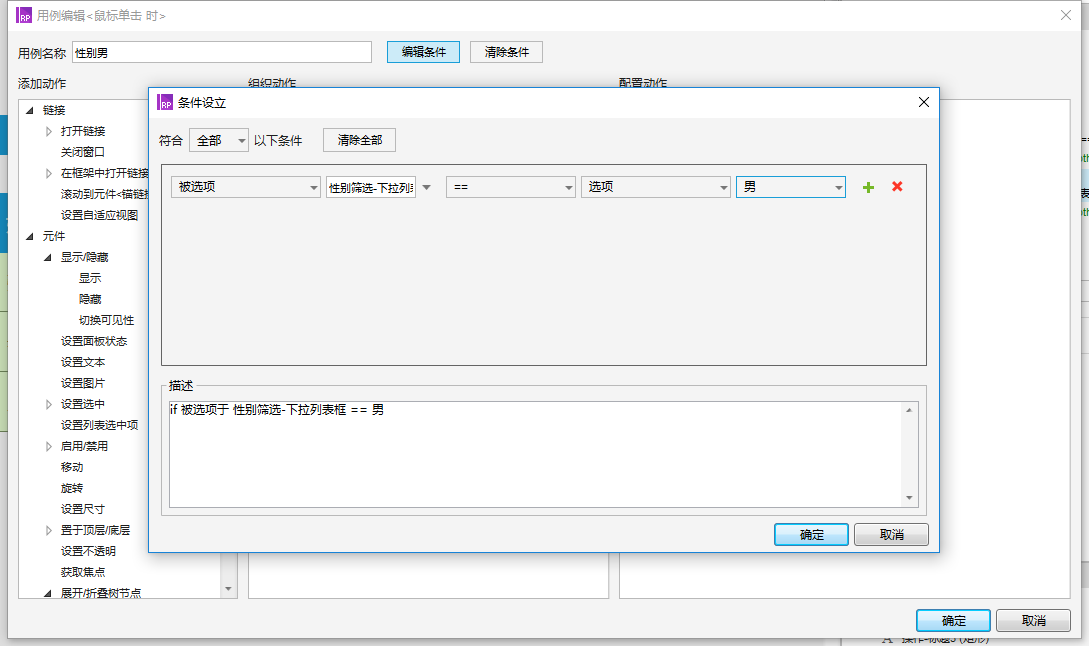
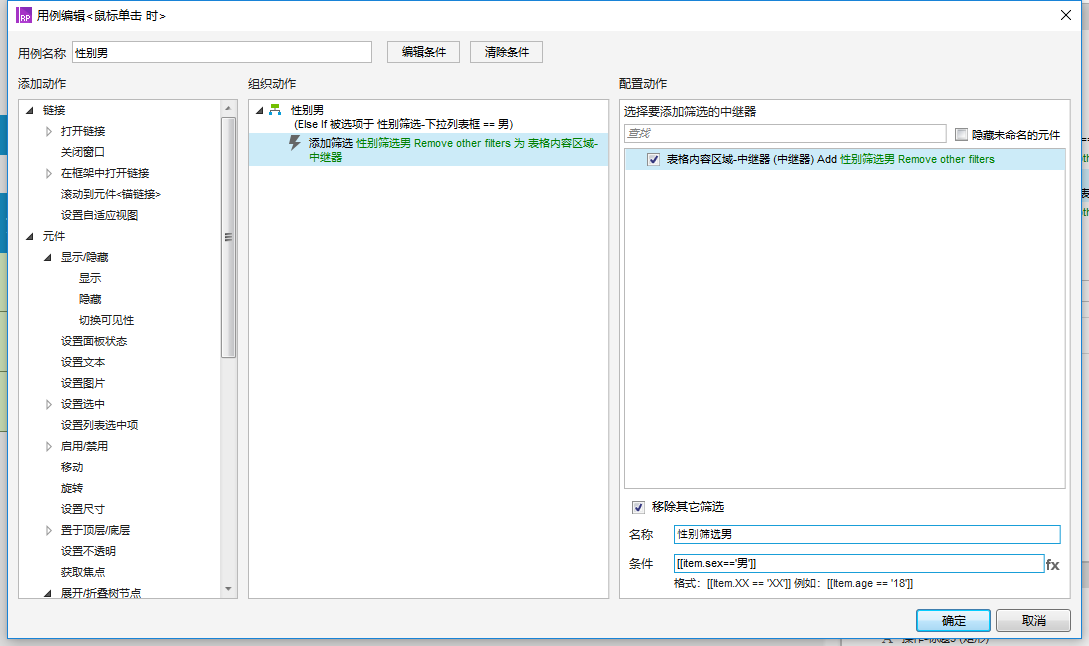
(2)性别:男

条件添加

筛选添加
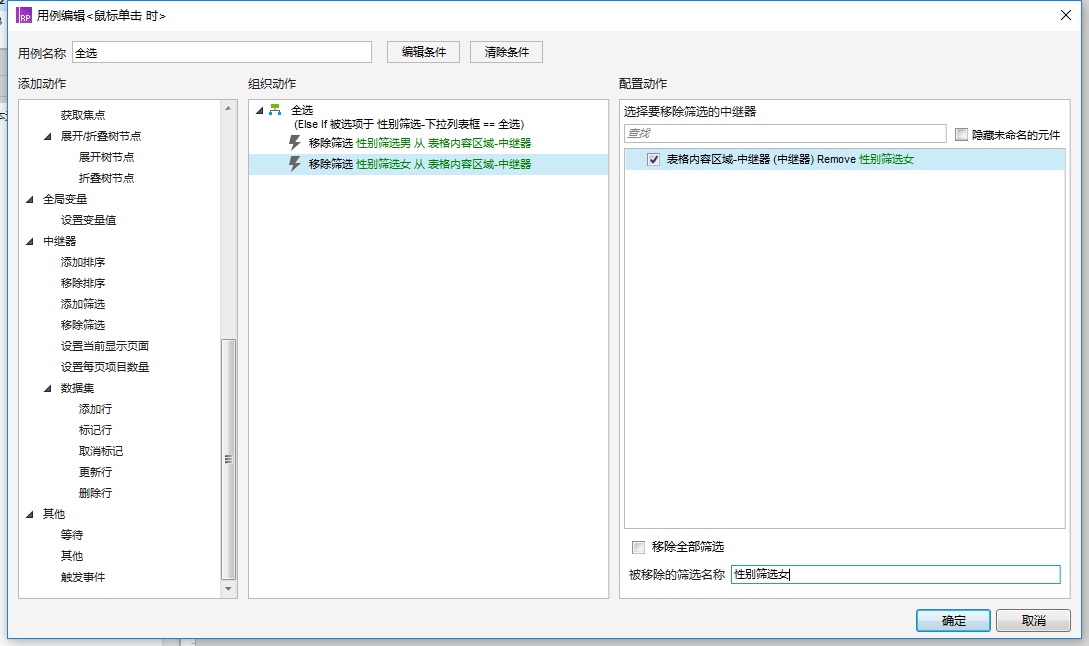
全选(取消筛选) 利用中继器的取消筛选:

取消筛选
总结
- 命名:可以让自己更方便的区分组件,找到组件。
- 逻辑先后:在做原型之前,一定要想清楚逻辑,什么在前什么在后(包括判断条件)。
- 排版:尽可能的去做一些规范,在使用元件时大小、高度都有一些约束,这样排版就会相对美观些。
原型下载:https://share.weiyun.com/5XSJSTX
本文由 @Brose 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








再次点击添加按钮还会出现上次添加的数据,怎么样实现再次点击添加按钮添加界面文本框变回空啊
添加完成后,对弹框的内容再进行赋值为空即可
中继器有点太复杂了。。
Axure 10版本的中继器就简单多了,只不过还在Beta 版本
请问中继器动作中的“载入时”“每项加载时”有什么区别?能不能分享个教程
简单说下:
载入时:只会在浏览器预览(就是第一打开)的状态下加载数据(中继器表格中的),后续修改表格中的数据没有办法时时的显示在页面上。
每项加载时:可以理解为中继器数据表格中的数据变化后,就会重新加载渲染下中继器的数据展示显示,达到时时展示的效果。
非常好的入门教程,很适合对于动态面板有基础掌握的朋友。
这是区别与动态面板之外的另外一条线。
在做筛选功能交互的时候,为什么我选择“男”或“女”时,整个中继器的内容都消失了,但是选择全选的时候内容又回来了,请问老哥这是什么地方写错了吗?
您好rp文件还有吗,求发啊,谢谢1836195687@qq.com
请问需要判断多个文本框不为空怎么判断呢?
添加判断语句的时候 添加多个不能为空就行
非常有指导作用👍
非常好 😉